La réalisation d'un site Internet nécessite une planification méthodique. Le wireframing représente une étape fondamentale dans ce processus, permettant d'établir une structure claire et efficace avant la phase de design.
Les fondamentaux du wireframing
La création d'un site web s'appuie sur des bases solides. La planification visuelle par le wireframing constitue la première pierre de cette construction numérique.
Définition et rôle dans la création web
Un wireframe agit comme un plan architectural pour votre site web. Cette représentation schématique définit la structure, organise la navigation et détermine le placement des éléments essentiels. Cette approche visuelle permet d'établir une base solide avant d'ajouter les aspects esthétiques.
Les éléments essentiels d'une maquette fonctionnelle
Une maquette fonctionnelle intègre plusieurs composants clés : la structure de mise en page avec son système de grille, l'organisation de la navigation incluant les menus et les liens, ainsi que l'emplacement stratégique des contenus textuels et visuels. Les boutons d'action et les formulaires trouvent aussi leur place dans cette phase de conception.
Les outils et techniques pour réaliser ses wireframes
La création de wireframes constitue une étape fondamentale dans la conception d'un site web. Cette représentation visuelle permet d'établir la structure, la navigation et le placement des éléments essentiels avant le développement final. La maîtrise des outils et des techniques appropriés facilite grandement ce processus créatif.
Les logiciels spécialisés pour le wireframing
Le marché propose une gamme variée d'outils professionnels pour la création de wireframes. Figma s'impose comme une solution complète permettant la collaboration en temps réel. Balsamiq offre une approche simple et efficace, idéale pour les débutants. Miro se distingue par son espace de travail illimité et ses fonctionnalités de collaboration avancées. Ces plateformes intègrent des bibliothèques d'éléments préconçus, facilitant la création de maquettes pour différents supports (mobile minimum 320x480px, tablette minimum 768x1024px, bureau 1366x768px).
Les méthodes de création manuelle et numérique
La réalisation de wireframes débute souvent par des esquisses manuelles au crayon sur papier, une approche rapide pour matérialiser les premières idées. Cette méthode permet une grande liberté créative et une itération rapide des concepts. Le passage au numérique intervient dans un second temps, avec l'utilisation d'outils comme Adobe XD ou Sketch. La création numérique suit une méthodologie structurée : définition des écrans principaux, organisation de la navigation, mise en place des éléments de contenu et ajout d'annotations pour clarifier les fonctionnalités. L'objectif reste la représentation claire de la structure sans les distractions visuelles du design final.
L'organisation des éléments dans un wireframe
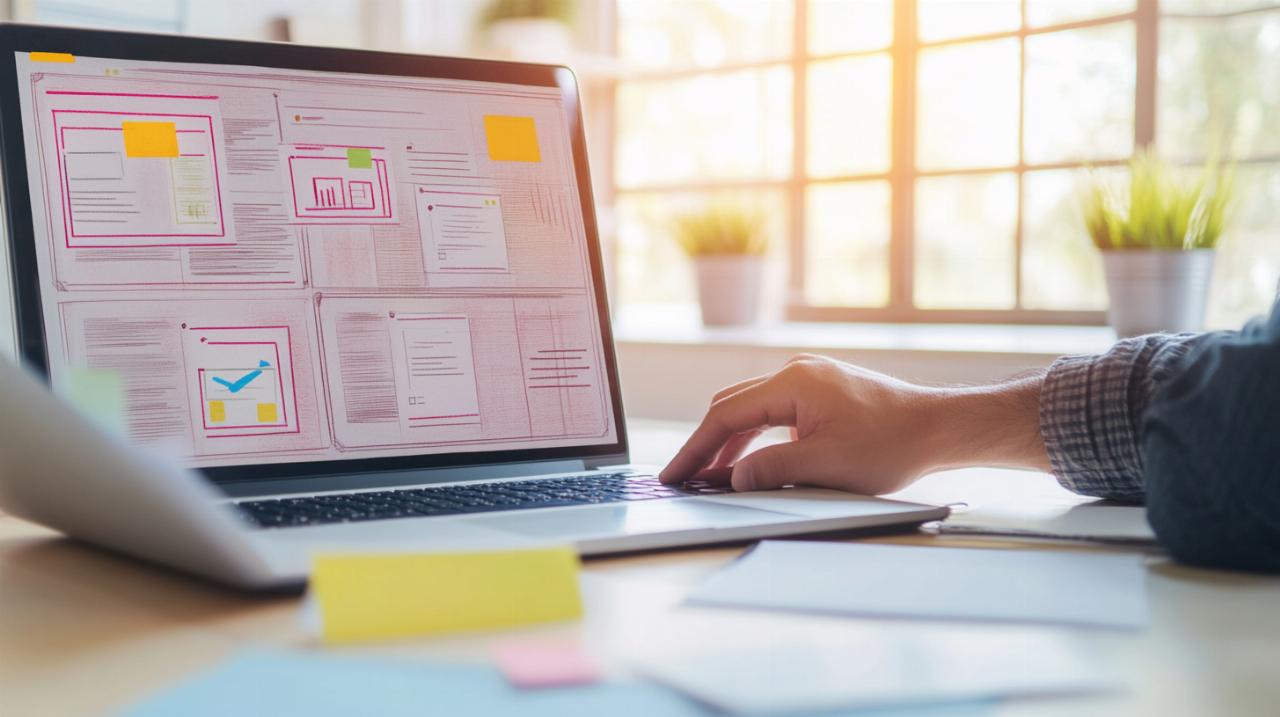
La mise en place d'un wireframe représente une étape fondamentale dans la création d'un site web. Cette structure constitue la base visuelle permettant d'organiser les contenus et les fonctionnalités. La réalisation d'une maquette simplifiée guide l'équipe dans l'élaboration d'une interface utilisateur efficace.
La hiérarchie visuelle des contenus
Une structure claire s'appuie sur un système de grille adapté aux différents formats d'écrans. L'espace blanc joue un rôle essentiel dans la lisibilité et l'organisation des éléments. Les titres, textes, images et vidéos suivent une disposition réfléchie selon leur importance. Les outils comme Figma, Miro ou Balsamiq facilitent la création de ces maquettes en proposant des composants prédéfinis pour une meilleure ergonomie.
L'agencement des zones interactives
L'intégration des éléments interactifs nécessite une réflexion approfondie sur leur positionnement. Les menus de navigation, boutons d'action et formulaires doivent être placés de manière intuitive. La conception responsive s'adapte aux différentes résolutions : mobile (320x480px), tablette (768x1024px) et bureau (1366x768px). Les wireframes basse-fidélité permettent d'établir rapidement ces bases, tandis que les versions haute-fidélité affinent les détails avant le développement.
La validation et l'optimisation des wireframes
 La validation des wireframes représente une phase déterminante dans la création d'un site internet performant. Cette étape permet d'affiner la structure et l'interface utilisateur avant le développement final. L'objectif est d'établir une base solide pour garantir une navigation fluide et une mise en page efficace.
La validation des wireframes représente une phase déterminante dans la création d'un site internet performant. Cette étape permet d'affiner la structure et l'interface utilisateur avant le développement final. L'objectif est d'établir une base solide pour garantir une navigation fluide et une mise en page efficace.
Les tests utilisateurs sur les maquettes
Les tests utilisateurs constituent une étape fondamentale pour évaluer l'efficacité des wireframes. À l'aide d'outils comme Figma, Miro ou Balsamiq, il devient possible d'analyser la navigation, la structure et le placement des éléments. Les utilisateurs peuvent interagir avec différentes versions de maquettes, des wireframes basse-fidélité aux prototypes plus détaillés. Cette approche permet d'identifier rapidement les points d'amélioration dans l'architecture de l'information et la disposition des contenus.
Les ajustements pour une expérience utilisateur optimale
L'analyse des retours utilisateurs guide les modifications nécessaires pour perfectionner l'interface. Les ajustements portent sur la hiérarchie visuelle, l'emplacement des boutons d'action, et l'organisation des menus. Le processus d'itération inclut l'adaptation des wireframes aux différentes tailles d'écran, en respectant les standards : 320x480px pour mobile, 768x1024px pour tablette et 1366x768px pour bureau. Cette démarche méthodique assure une expérience cohérente sur l'ensemble des supports.
L'adaptation des wireframes aux différents supports
La conception des wireframes nécessite une approche adaptée aux multiples formats d'écrans utilisés. Cette étape fondamentale permet d'établir une structure cohérente et fonctionnelle pour chaque type d'appareil. La planification minutieuse des éléments visuels garantit une expérience utilisateur optimale sur l'ensemble des supports.
Les spécificités des écrans mobiles et tablettes
Les wireframes pour mobiles respectent une dimension minimale de 320×480 pixels, tandis que les tablettes nécessitent 768×1024 pixels. L'interface mobile demande une organisation simplifiée des éléments, avec une navigation adaptée aux interactions tactiles. La mise en page privilégie une lecture verticale naturelle, où les composants essentiels occupent l'espace disponible de manière stratégique. Les menus, boutons et formulaires sont redimensionnés pour assurer une manipulation aisée sur les écrans tactiles.
Les adaptations pour écrans larges et desktop
Les écrans desktop, avec une résolution standard de 1366×768 pixels, offrent davantage d'espace pour organiser les éléments. La structure intègre des systèmes de grille sophistiqués, permettant une disposition horizontale des contenus. L'interface bureau exploite l'espace supplémentaire pour afficher des fonctionnalités avancées, des menus détaillés et une navigation enrichie. Les wireframes desktop incluent des éléments comme les fils d'Ariane, les sidebars et les sections complémentaires, tout en maintenant une hiérarchie visuelle claire.
La collaboration autour des wireframes
La création de maquettes fonctionnelles, ou wireframes, nécessite une approche collaborative structurée. L'utilisation d'outils spécialisés permet aux équipes de design et de développement de travailler ensemble efficacement sur la conception de sites web. Les plateformes comme Figma, Miro et Balsamiq facilitent cette synergie.
Les méthodes de partage et révision en équipe
La collaboration en temps réel s'avère essentielle dans le processus de wireframing. Les outils modernes offrent des espaces de travail infinis où les membres de l'équipe peuvent visualiser, modifier et commenter les maquettes simultanément. Miro se distingue par ses fonctionnalités collaboratives et son intégration avec d'autres plateformes. Les équipes peuvent dessiner collectivement les wireframes, partager leurs idées et apporter des modifications instantanées pour une meilleure efficacité du projet.
Les bonnes pratiques de documentation des maquettes
Une documentation précise des wireframes garantit une mise en œuvre réussie. Il est recommandé d'utiliser un système de grille cohérent, de définir clairement la hiérarchie visuelle et d'annoter chaque élément. Les dimensions standards doivent être respectées : 320x480px minimum pour mobile, 768x1024px pour tablette et 1366x768px pour bureau. La documentation inclut aussi les spécifications des menus, l'emplacement des contenus et les éléments interactifs. Cette approche méthodique assure une transition fluide entre la conception et le développement.